텍스트 상자에 입력한 항목을 추가하고, 그 항목을 클릭하면 삭제
2024. 9. 28. 23:56ㆍ정보처리,전산
반응형
<body>
<div id="container">
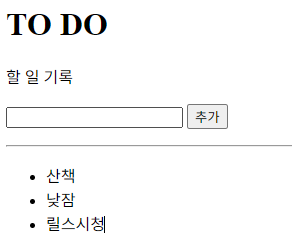
<h1>TO DO</h1>
<p>할 일 기록</p>
<form action="">
<input type="text" id="subject" autofocus>
<button onclick="newRegister(); return false;">추가</button>
</form>
<hr>
<ul id="itemList">
<li>산책</li>
<li>낮잠</li>
<li>릴스시청</li>
</ul>
</div>
<script>
function newRegister(){
var newItem=document.createElement("li"); //요소 노드 추가
var subject =document.querySelector("#subject");
var newText=document.createTextNode(subject.value);
newItem.appendChild(newText);
var itemList=document.querySelector("#itemList");
itemList.insertBefore(newItem,itemList.childNodes[0]);
subject.value="";
var items=document.querySelectorAll("li");
for (i=0;i<items.length; i++){
items[i].addEventListener("click",function(){
if(this.parentNode)
this.parentNode.removeChild(this);
})
}
}
</script>
</body>
반응형
'정보처리,전산' 카테고리의 다른 글
| 윈도우 가상화 기반 보안 해제 (0) | 2025.02.08 |
|---|---|
| 웹에서 클라이언트가 서버에 데이터를 요청하거나 보낼 때 GET 방식과 POST 방식 (0) | 2024.10.22 |
| 텍스처 전송 시 Lock을 걸어야 하는 이유 (0) | 2024.09.05 |
| 정수형(int)과 부동 소수점형(float) 데이터의 표현 (0) | 2024.09.05 |
| 소프트웨어 테스트 (0) | 2024.07.27 |